Use your website {well}
To merely have one is not justification for having one.

Dear business, corporations, establishments, historical societies, and anything else that would have a website that would be classified for non-personal use:
Use your website well. Please.
Treat your website as a first-class citizen. This may sound radical, but it's my thought that you either use and manage your site well or not have one at all. While it is not ideal for a business to not have a website in this day and age, having a bad site is possibly worse than not having one at all. At least when you do not have an online presence, people know they cannot find you rather than having a bad presence and being hesitant to visit it.
Now when I say to "treat your website as a first class citizen", there are many aspects that must be taken in account but two in particular: User experience and content management. Interaction, navigation, and organization is the first of these and is vital to your website's reach. If your site is distracting, disorganized, hard to navigate, or confusing, visitors will be less inclined to visit. Do not overwhelm them with text-heavy sections, huge (in both content and size) navigation menus, or cluttered content that could be compared to the junk drawer in your dresser. Keep it straight and to the point, making it clear where to go to find the information needed and presenting the content in a clear, understandable manner.

rockraiders2.com, circa 2016, now offline. Unorganized, unfocused content a deluge of assets and attention-stealing distractions bogged down this site. Aside: this one page totaled 21.44 MB.
Using your website well also means having some form of a modern design. I do not mean that it follows some particular design trend, pattern, or template. No, what I mean is it does not feel dated and provides a clear, consistent experience across a wide range of devices. Yes, such designs do exist. If you want to design the site yourself, be creative and try not to come out of a cookie-cutter. You can follow the trends and best practices but make it your own. Have visitors realize this is your site. At the same time, you cannot go too overboard with uniqueness. While your intended audience and demographic will dictate your style, do not go totally off-the-wall. If that happens, you are right back to a confusing and unintuitive website.

If you want to hire a Web designer to make your website, you should view their previous work. Ask for a portfolio and view their personal website and client work in your own time. Does their personal site or the majority of client work feels dated in any way? (Trust me, you will know it when you see it.) Pull up some of the sites on a smartphone or tablet. Do you have to pinch and zoom around the page to navigate? Do you get some odd, old iOS-looking site with a strange layout? These traits are not commonly considered part of modern Web design.

Open those sites in at least two different web browsers (choose among Mozilla Firefox, Microsoft Edge, Google Chrome, or Apple Safari). Make sure one of them is not your primary browser. Aside from minor visual differences and minute layout shifting, do the respective sites look largely the same in each browser? Do some get a "Please upgrade your browser" or "This works best in <browser name>" message? What about a drastically different, crippled, or downright broken version and experience? Do some controls work perfectly in one browser but not in another? Do you see "A plug-in is needed to display this content" messages to see vital parts of or the entire page? A designer and developer worth their salt will be reasonably able to develop a near-uniform cross-browser and cross-platform site without the aforementioned behaviors. If things are drastically different or outright broken, visitors will be less likely to use and stay on your site. I once was trying to order a CD from an artist but the website was absolutely broken in every browser except Chrome. I nearly ended up buying it from Amazon instead because the experience was that bad.

mobile.twitter.com, May 2016. Left: website when signed in using Firefox. Right: website when signed out using Firefox or Chrome. Different versions of the same site, even across browsers, can lead to confusion.
Do understand that none of these given signs are hard-and-fast rules. Certain factors must be considered that can override them, such as the uniqueness factor previously detailed. The website’s age and time of development is a huge context clue that you should carefully examine. Hopefully the designer lists the creation dates of each work. Although you yourself may know nothing about Web design, you generally know what websites look like and how they have changed over the years. If the site was literally made in the early 2000s, then you really should not use that as a strike. Believe it or not, Flash Player and Java applets used to be popular on the Web. However, if it was made within the last year and still looks like it is from the 1990s (and not as a joke, either)… you may want to reconsider. Remember, in order to use your website well, you need it to look right. The design of your site dictates how you present your content. All these things I have mentioned play a big role in accomplishing that goal. Don't Make Me Think by Steve Krug is one of the best books you can read that explains how the design and layout of your site can affect your visitor's perception of your brand and products.

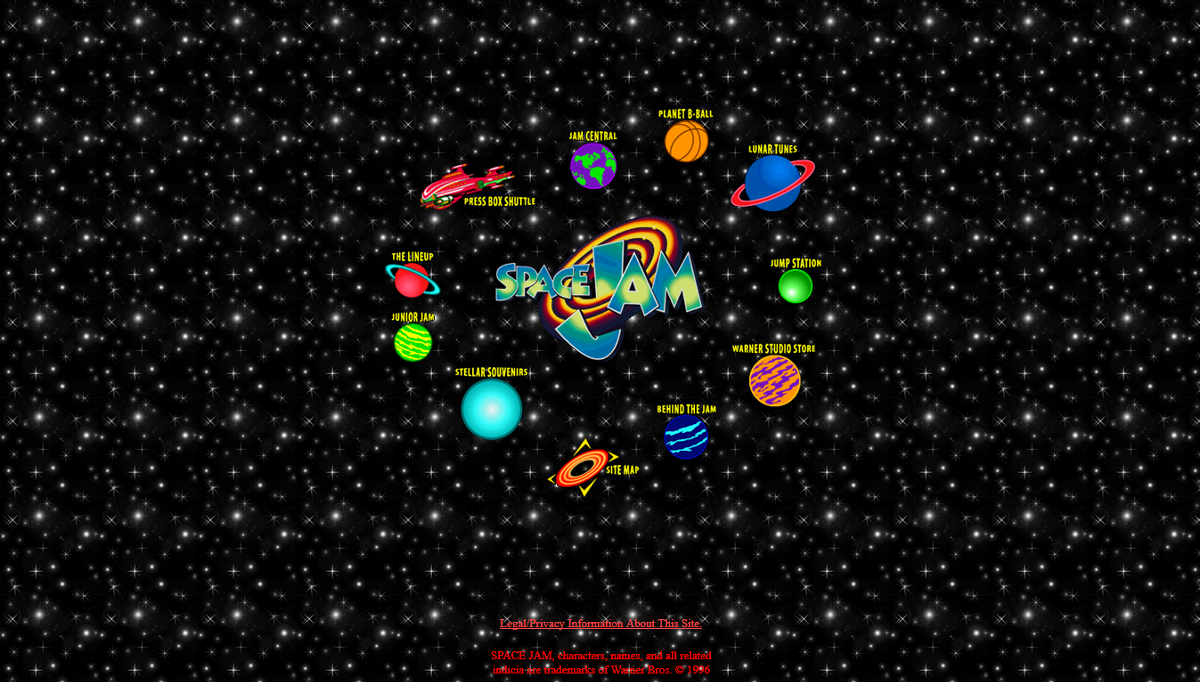
Original Space Jam website, 1996. A website originally designed in the 90s and kept around for posterity is not a strike against a designer or developer's skills. Source: spacejam.com
The second and more important aspect of using your website right is content management. You should keep your site active, up-to-date, and worth the reading time of your visitors. While some sites are inherently inactive and serve as a landing page to promote something else (like a service or an online store), content for any and every site should be thoughtful, carefully planned, and crafted to reach the target demographic. Content cannot be an after-thought. It, like the design, must be developed with intention. Site content that looks thrown together, copy and pasted from somewhere else, barely organized yet follow some semblance of structure, or have a million links to off-site articles but does not much information on its own will be poorly received. As Steve Krug also explains in his book, unorganized, unplanned content always leads to poor reception. You must be intentional with all text and graphics on your website. For some guidance into developing good content, check out Clout: The Art and Science of Influential Web Content by Colleen Jones.

rakuten.co.jp, a Japanese online shopping site. Site design and content management is dictated not only by demographic, but linguistic differences too. Source (and further details): https://randomwire.com/why-japanese-web-design-is-so-different/
To illustrate the importance of content management, think of a companion website to a newspaper. While newspapers are not as popular as they once were, they can still be a strong source of information, especially in rural areas of the US. However, with the rise of technology and the younger generation eschewing traditional news sources, small, local area newspapers create companion sites with “breaking and up-to-date” news attempting to keep up with the times. From a business logistical standpoint, the newspaper does not want to publish all their content online. If they did that, there is no point putting out a physical newspaper. After all, killing the print edition would likely alienate the older generation who purchase and read them like clockwork. It would also leave businesses, particularly restaurants, without a newspaper for customers to read during breakfast hours (I've seen this myself at a local Burger King). Yet, simultaneously, the news source cannot neglect their companion site by rarely updating it or constantly posting worthless content. Site content should not be comprised exclusively of blog posts saying nothing more than "Oh hey, a thing happened! Read about it in the newspaper later this/next week!", a daily "weather report" of nothing more but a screenshot of weather.com (we all have the weather on our phones, tablets, and computers at work or home), weekly obituary columns, and the occasional sports news from a few days ago. This is not a website. It is marketing ploy for the paper’s bread-and-butter. The site should be as it says on the tin, matching how they market it: up-to-date news, ideally combined with a good part of their newspaper content and exclusive online-only content. It may require setting up some form of subscription model (such as the Ghost Membership strategy), but if set up and managed well, it can work.
Obviously, one major issue facing smaller shops is a lack of staff resources and knowledge for keeping website updated and relevant. This is also a major issue for smaller churches and religious organizations. They often correctly conclude that they would benefit from a website to post church information and possibly links to their Facebook or YouTube live streams. But, lacking the personnel to perform due diligence, the task of creating and maintaining it falls to someone who already wears many hats. Inevitably, they come across the GoDaddy Website Builder or Bluehost WordPress Hosting, purchase a plan, and set something up to the best of their abilities. It usually doesn't work the best, might not look good, and (especially with Bluehost) cost a lot more after the first-year discount terms end.

A hypothetical church website, created using the GoDaddy Website Builder.
This isn't an issue that can remedied overnight but it can be mitigated. Host platforms like Shopify, Squarespace, and Weebly exist that remove a lot of the work and effort needed to maintain a website, especially when compared to keeping a WordPress, Ghost, or Grav site. These hosted services, while saddled with their own trade-offs and pricing plans that must be evaluated, can help make website upkeep less of a chore and hassle, instead letting the official unofficial maintainer focus on content, as it should be.
Alternatively, instead of maintaining a website, social media is increasing used as the point of contact and source of information. A local coffee shop uses Instagram heavily and posts their hours in their bio. Using Instagram and Facebook is a good way to reach a younger audience and have an Internet presence while avoiding the hassles of a website. It does leave you at the mercies of the platform's stability, longevity, connectivity, and ever-changing policies regarding allowed and acceptable advertising. It also has the possibility of restricting the reach of your brand to the tech generation and the people who have learned to use enough technology to understand it. These downsides must be evaluated and considered.
At the end of the day, it's up to you and your business marketing plan if you should have a website or not. As I stated in the beginning, I would rather not be able to find an online presence than find a useless one, and I'd argue the latter is more frustrating than the former. Social media is a possible tool, both in a supplementary and complementary relationship to a website, but it has trade-offs. Find what solution works best for you, stick to you, and focus on doing it well. And that's the take-away I want you to get from this (admittedly) long blog post: do things well within the constraints you have. There are no exact rules. All the things I've written here are guidelines, suggestions, and considerations I propose to you based on personal observations and experience. Use this post as a reference, combined with other resources, to produce an online presence worthy of your branding and reputation. In doing so, everything you do will be well and with excellence.
Featured image: https://unsplash.com/photos/tZc3vjPCk-Q
